« Faire passer l’expérience utilisateur au premier plan » : telle pourrait être la devise de la firme de Mountain View. Pour venir à bout des sites Internet peu réactifs de nouveau KPIs et de nouveaux outils ont été dévoilés.
Les Core Web Vitals : LCP, FID, CLS intègreront doucement le quotidien des équipes marketing et des équipes de développement. Mesurer avec précision la qualité de l’expérience utilisateur est une grande nouveauté.
Comment fixer des objectifs actionnables et quelles sont les limitations de cette approche ?
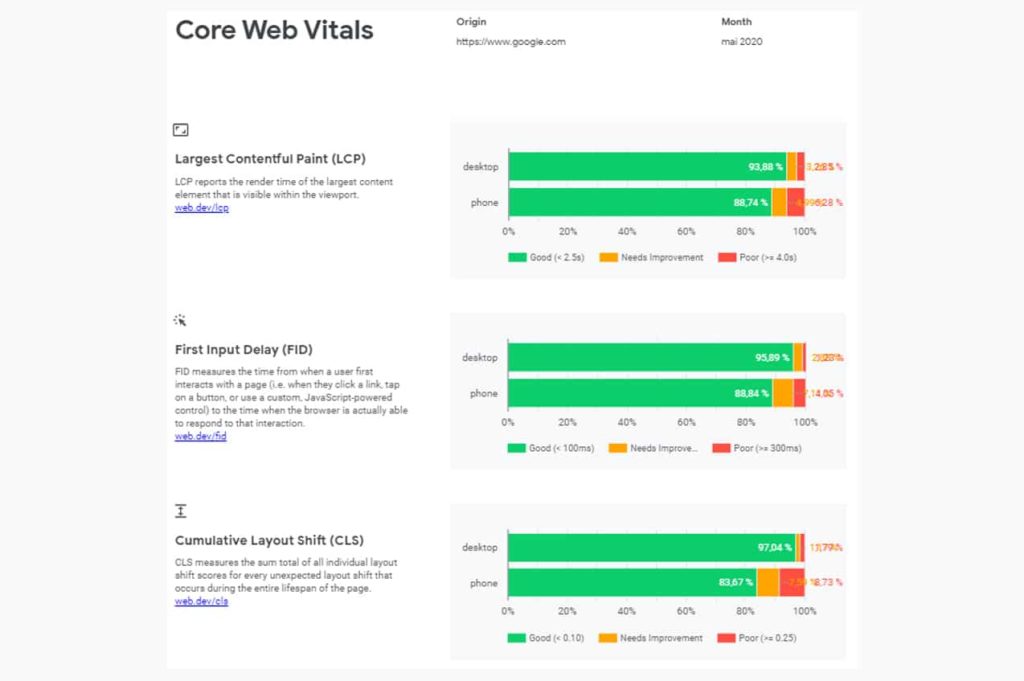
Core Web Vitals : Ce que vous devez savoir
Web Vitals est une initiative menée par Google pour fournir des signaux tangibles décrivant l’expérience utilisateur sur Internet. Le challenge est élevé pour le programme Web Vitals, car il s’agit de mettre des chiffres sur des appréciations parfois floues de l’utilisateur.
Par conséquent, 3 indicateurs de mesure ont fait leur apparition :
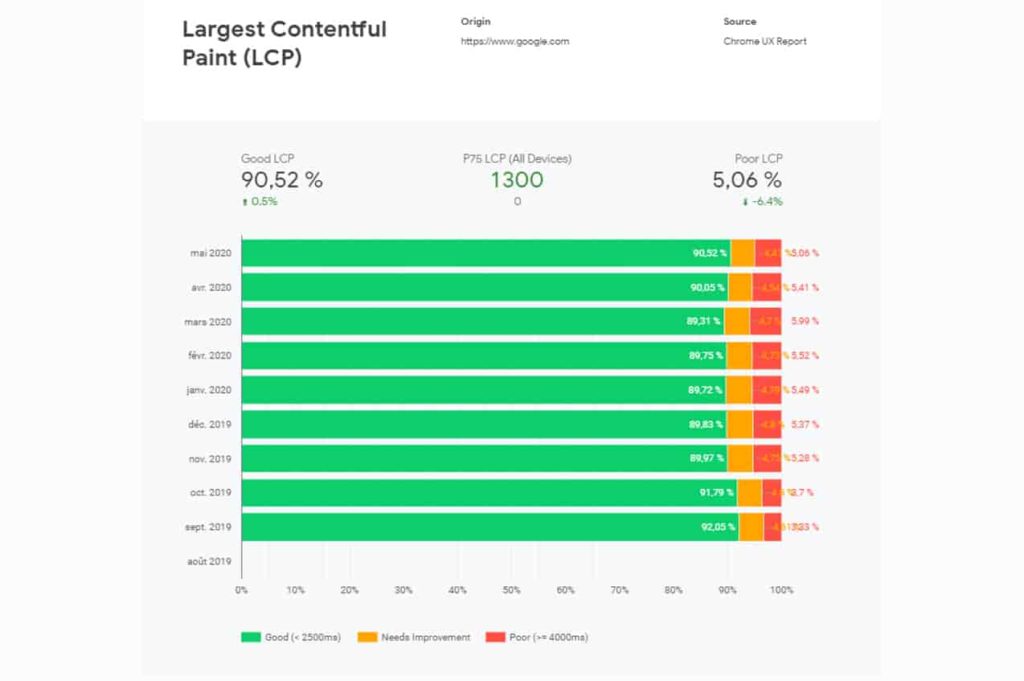
Web Vitals : le Largest Contentful Pain (LCP)
Le premier critère du programme Web Vitals est le LCP. Il mesure le temps de chargement des premiers éléments de la page. L’objectif fixé par Google est d’avoir un LCP inférieur à 2,5 secondes (desktop et mobile). On estime donc qu’une page doit charger en moins de 3 secondes.
Par exemple, si un utilisateur arrive sur votre page et qu’elle met plus de 3 secondes à charger, son expérience utilisateur sera mauvaise. Et pire, celui-ci peut même aller voir ailleurs, ce qui est un signal négatif pour Google et pour votre référencement.
Un LCP faible permet de « rassurer » et améliore l’expérience utilisateur. Nous savons tous que les premières secondes sont cruciales et déterminent si votre utilisateur reste ou non sur votre site.

Web Vitals : le First Input Delay (FID)
Ce deuxième critère du programme Core Web Vitals mesure la réactivité de votre page, lorsqu’un internaute tente d’interagir pour la première fois avec la page. L’objectif fixé par Google est d’avoir un FID inférieur à 100 ms.
Si un utilisateur intéressé par l’un de vos produits souhaite effectuer un achat, il cliquera sur votre bouton « acheter ». Si celui-ci met du temps à s’activer (FID élevé), cela peut générer de la frustration chez l’internaute. Cette frustration peut entraîner un abandon du panier ou encore le faire partir du site. Pour résumer, nous pouvons comparer le FID à la mesure de la « frustration » de l’utilisateur. Votre objectif est donc d’avoir un FID le plus faible possible pour avoir une meilleure l’expérience client (UX).
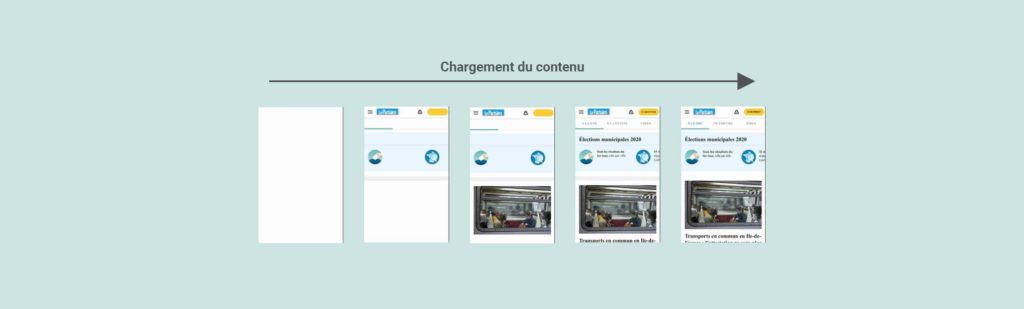
Web Vitals : le Culmultative Layout Shift (CLS)
Ce dernier critère Web Vitals mesure la stabilité visuelle. Le CLS quantifie la fréquence dont les internautes subissent des changements de mise en page inattendus. L’objectif fixé par Google est d’avoir un CLS inférieur à 0,1.
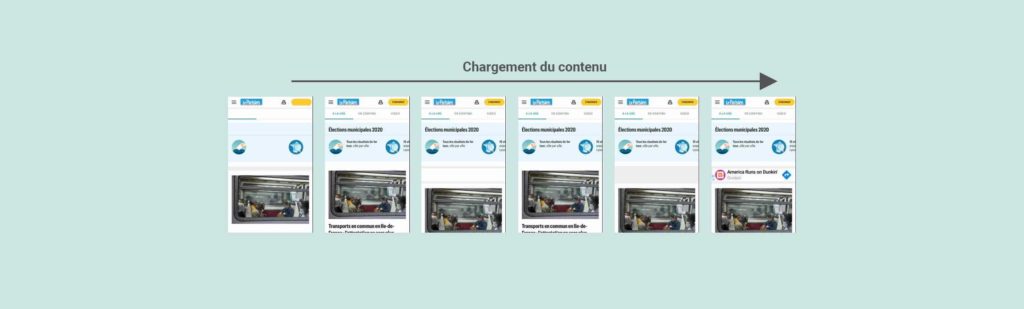
Lorsqu’un utilisateur arrive sur le site, le texte est généralement chargé en premier. Les autres éléments comme le code CSS (flash of unstyled content) ou les images apparaissent après. Si les autres éléments mettent du temps à charger, le texte se repositionnera petit à petit et plusieurs fois. Avoir un CLS élevé se traduit par une instabilité visuelle qui gênera la lecture de l’internaute, car le texte qu’il aura commencé à lire aura bougé.

Un CLS faible et proche de 0 offre donc à votre utilisateur un confort et une stabilité visuelle ce qui est encore une fois un bon point pour l’expérience utilisateur. Pour résumer, le LPC sert à mesurer le temps d’attente de l’internaute avant que la page s’affiche, le FID sert à mesurer la réactivité de la page lors des interactions avec l’utilisateur et le CLS à mesurer la stabilité visuelle d’une page.
Comment récolter ces données ?
Le programme Web Vitals a été officialisé le 5 mai 2020 — les mesures effectuées sont issues de données utilisateurs récoltées par le biais du programme Chrome UX. Plusieurs outils vous permettent d’accéder à ces données :
La Search Console
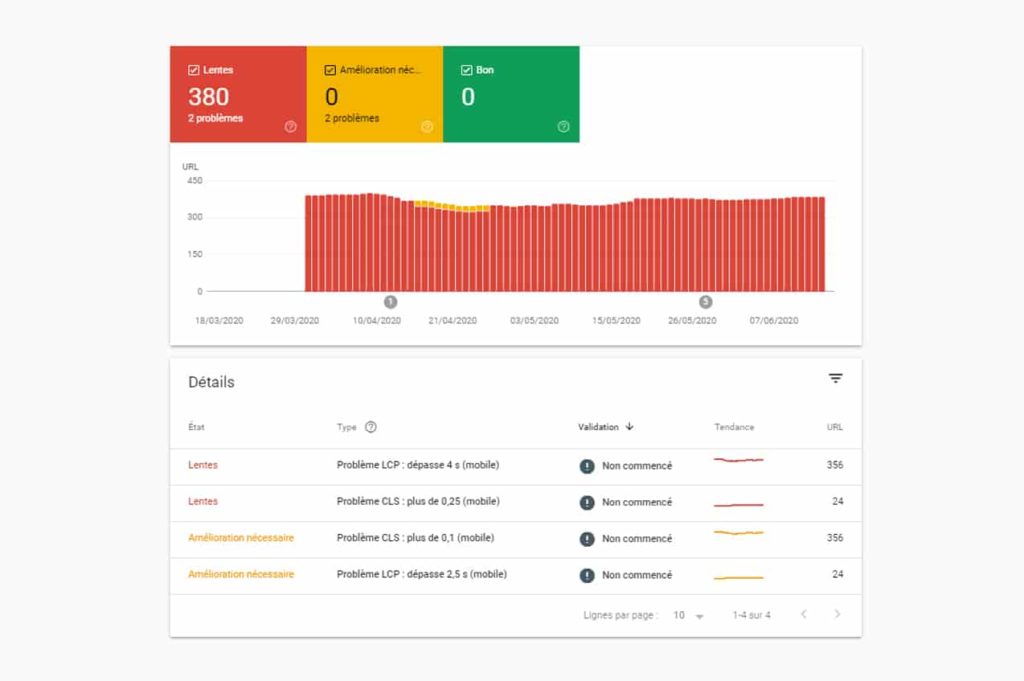
Un nouveau rapport a fait son apparition dans la Search Console : les Signaux Web essentiels. Ce rapport inclut maintenant les KPI Core Web Vitals (LCP, FID, CLS) qui vous aide à identifier les pages sur votre site qui nécessitent une attention particulière.
Les performances de la page sont regroupées par groupes d’état, de type de métriques et d’URL. Le nouveau rapport de la Search Console vous aide donc à évaluer votre site grâce aux données réelles de CrUX (Chrome User Experience).
Ces données sont utiles pour recevoir des alertes, mais pas pour faire de la surveillance, seules pages nécessitant une attention particulière apparaissent.

Lighthouse
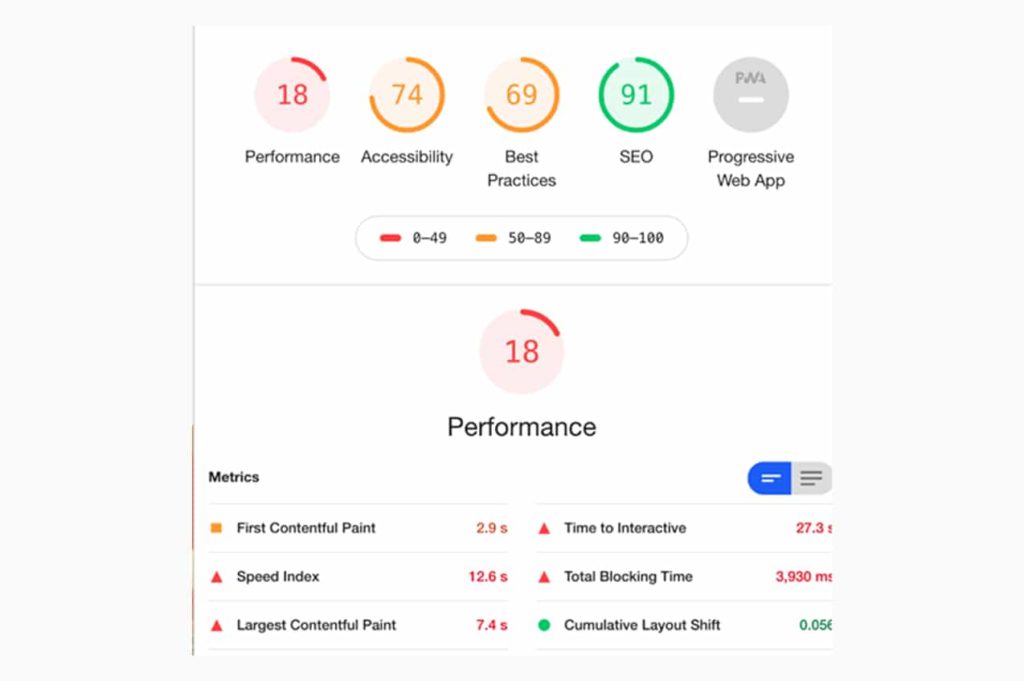
Cet outil bien connu des développeurs aide à diagnostiquer les problèmes et à optimiser les sites comprend les nouvelles mesures des KPI Core Web Vitals : le LCP, CLS et le TBT (total blocking time). Le TBT mesure le temps pendant lequel une page ne peut répondre efficacement à une interaction utilisateur (suite à un clic, une frappe clavier, etc.). Le TBT a donc un rapport direct avec le FID.
Lighthouse permet de mesurer plusieurs dimensions comme la qualité de l’expérience utilisateur dans un environnement de laboratoire, mais également la performance et l’accessibilité d’un site. La version actuelle de Lighthouse n’affiche pas encore les nouvelles métriques, mais vous pouvez y accéder via Chrome Canary ou l’outil webpagetest.

Comme vous pouvez le constater, Core Web Vitals est aujourd’hui facilement exploitable. Pour les alertes, vous avez accès à ces données directement depuis la Search Console. Vous pourrez également bientôt utiliser lighthouse pour directement effectuer des mesures ad hoc de votre performance.
Comment utiliser Core Web Vitals
Comment utiliser ces nouvelles métriques à votre avantage ? De quelle manière les intégrer dans votre stratégie digitale ?
Transmettre ces nouveaux KPIs à vos équipes
Donner ces KPIs à votre équipe QSI (CI/automation)
Fournir ces nouvelles mesures à votre équipe QSI leur permettra de rapidement intégrer les améliorations nécessaires. Expliquez-leur le rôle de ces nouvelles métriques et pourquoi il est nécessaire de les suivre. Il est important pour votre équipe d’intégrer dès maintenant ces nouvelles métriques pour pouvoir les suivre et les analyser.
Intégrer ces nouvelles métriques essentielles aux KPIs business
Intégrer ces rapports aux KPIs business vous permettront d’avoir une vision à long terme. Vous serez capable de mesurer l’impact de ces nouveaux éléments en termes de ventes ou de création de leads. Vous pourrez ainsi suivre et rectifier votre stratégie à tout moment si nécessaire.
Créer un dashboard de suivi
CrUX
Le Rapport Chrome UX (CrUX) est un ensemble de données publiques réelles sur l’expérience utilisateur. Contrairement aux données de laboratoire de lighthouse, les données CrUX sont RUM (Real User Monitoring). Les données proviennent d’utilisateurs qui ont volontairement accepté que leurs données soient récoltées. Google propose un tableau de bord CrUX.
Ce dashboard vous permet de facilement suivre les performances d’une source donnée. Une nouvelle page a fait son apparition dans ce rapport, il permet de voir en un clin d’œil les performances de votre site concernant les nouvelles métriques (LCP, FID, CLS). Afin de mettre ce tableau de bord en place, vous pouvez suivre le tutoriel mis en place par Google. Avec les données Chrome UX, vous avez accès aux données RUM de vos utilisateurs ! Le Chrome UX report est donc un autre moyen rapide de vous fournir et de facilement évaluer vos signaux web essentiels.
Le Dashboard, outil indispensable dans votre stratégie
Votre stratégie doit être appropriée à vos objectifs, vos cibles, mais surtout à votre identité de marque. Upto1 réalise pour vous un audit SEO et vous fournit un tableau de bord clair vous permettant de facilement piloter votre stratégie.
C’est un outil indispensable pour suivre les KPIs essentiels et assurer la performance de votre stratégie. Le suivi des KPIs clés permet de suivre l’évolution de la stratégie pour mesurer les retombées et ainsi atteindre vos objectifs. Les données dans votre dashboard personnalisé sont mises à jour en temps réel et sont accessibles par toute votre équipe. Nous vous proposons également d’analyser les différents KPis afin de vous aider dans la prise de décision stratégique.
Il est important d’intégrer dès aujourd’hui ces mesures dans votre stratégie QSI et SEO, car cela vous permettra de visualiser l’impact qu’ont ces éléments sur votre référencement, mais également les retombées en termes de ventes ou de création de leads.
Autres articles SEO....

Créer un sitemap efficace pour PrestaShop 1.7 : guide complet
PrestaShop est une plateforme e-commerce populaire qui permet aux entreprises de créer et de gérer facilement leurs boutiques en ligne. Un aspect important pour faire

L’avenir de la création de contenu : comment l’intelligence artificielle change le jeu
L’intelligence artificielle (IA) révolutionne la façon dont nous créons et consommons du contenu. De la compréhension du langage naturel à l’apprentissage automatique, l’IA est utilisée pour générer du contenu de haute qualité plus rapidement et avec plus de précision que jamais. Dans cet article, nous allons explorer les moyens par lesquels l’IA change le paysage de la création de contenu et ce que cela signifie pour les entreprises et les marketeurs.

Search On 22 : Google Lens Visual Search Optimization
Le future du SEO : Visual Search Vous voulez plus de visibilité ? Vous voulez arriver premier dans la page de résultats des plus célèbres