Déjà massivement adoptée par les entreprises, la 3D est un véritable atout dans une stratégie marketing pour les marques. Les entreprises investissent de plus en plus dans ces nouvelles technologies ; Google n’est évidemment pas en reste ! 💸
Google a annoncé sur son blog, en juin 2020, l’accès pour tous les annonceurs Display & Video 360 (DoubleClick + Google Analytics 360) d’un tout nouveau format Ads : Swirl 3D.
Ce nouveau format d’annonces en 3D, permet aux annonceurs d’innover sur des formats originaux, créer un effet de surprise et de favoriser l’interaction avec l’internaute. Google ouvre aux annonceurs, la voie vers la réalité virtuelle et la réalité augmentée : l’objectif étant de réduire la frontière entre le online et le offline.
La 3D : un nouvel eldorado pour les annonceurs
Nous sommes saturés par des images, du contenu et des annonces publicitaires en tout genre dans notre vie quotidienne que ça soit en physique ou sur le web 🤯. Oculus en 2012, Microsoft Hololens en 2015, contrairement à ce que nous pouvons croire, Google n’est pas en avance par rapport à ses concurrents sur cette technologie. Pourtant, la 3D est devenue un important espace de communication. En effet, elle repousse les limites d’une simple image statique. Grâce à son côté moderne et attrayant, elle offre une expérience unique à votre audience.
Aujourd’hui, il est même possible de réaliser des visuels très réalistes pour mettre en avant tous les détails et les avantages votre produit sur un téléphone. La 3D permet ainsi de donner vie à un univers de marque en lui apportant la force nécessaire pour capturer l’attention de votre audience. Avec le format Swirl 3D, les internautes ont donc la possibilité de plonger dans l’univers d’une marque où les produits et les offres sont mis en avant. Un sentiment de proximité naît alors, même à distance, à travers un écran.
La 3D se révèle donc être un allié non négligeable à inclure dans votre stratégie marketing digitale.
Swirl 3D en image
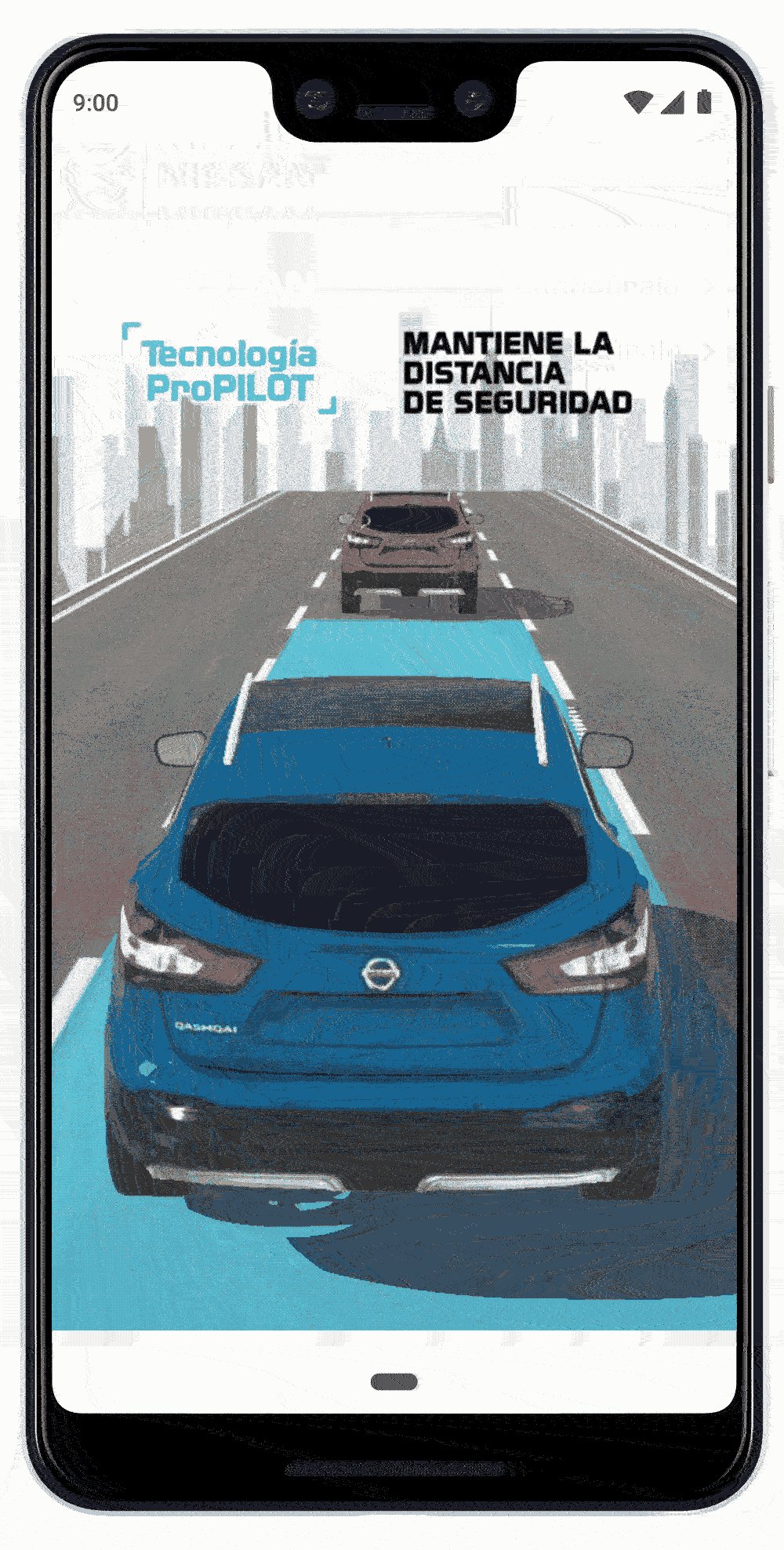
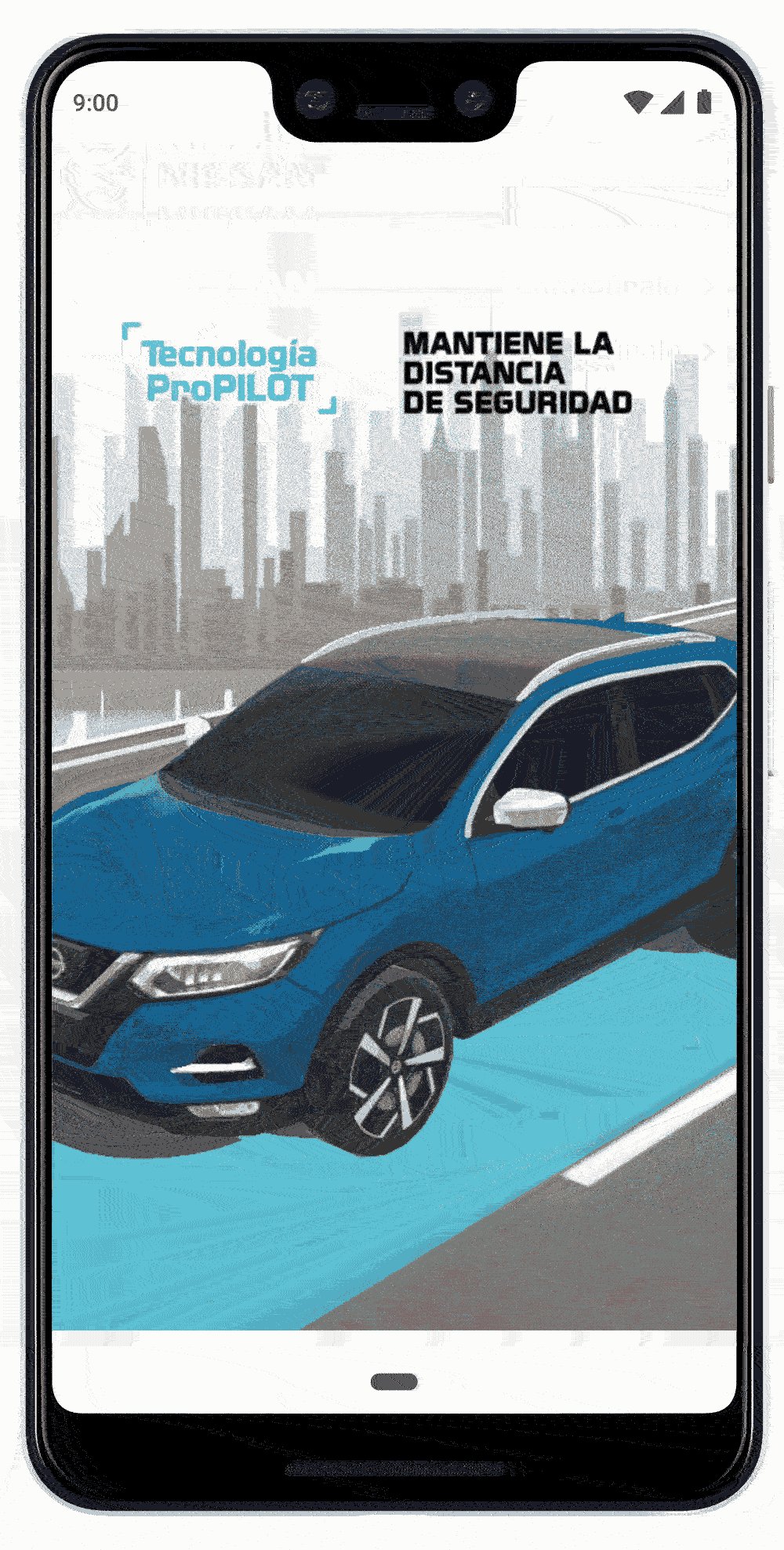
Selon Google, le format Swirl 3D susciterait six fois plus d’engagement pour une marque qu’un format Display standard. Le format Swirl permet aux utilisateurs d’interagir avec une référence, comme s’ils l’avaient entre les mains. Il est possible de faire pivoter ou d’agrandir un produit, chose qui ne peut pas se faire avec une simple photo. L’idée à travers ce format est de proposer une expérience interactive et immersive autour d’un produit afin de susciter l’attention des consommateurs : lui donner une perception des dimensions, lui permettre d’apprécier la qualité des matériaux, en somme l’aider à se projeter.
De l’automobile à la mode en passant par nos amis à quatre pattes, plusieurs entreprises se sont déjà lancées dans le format Ads Swirl 3D :
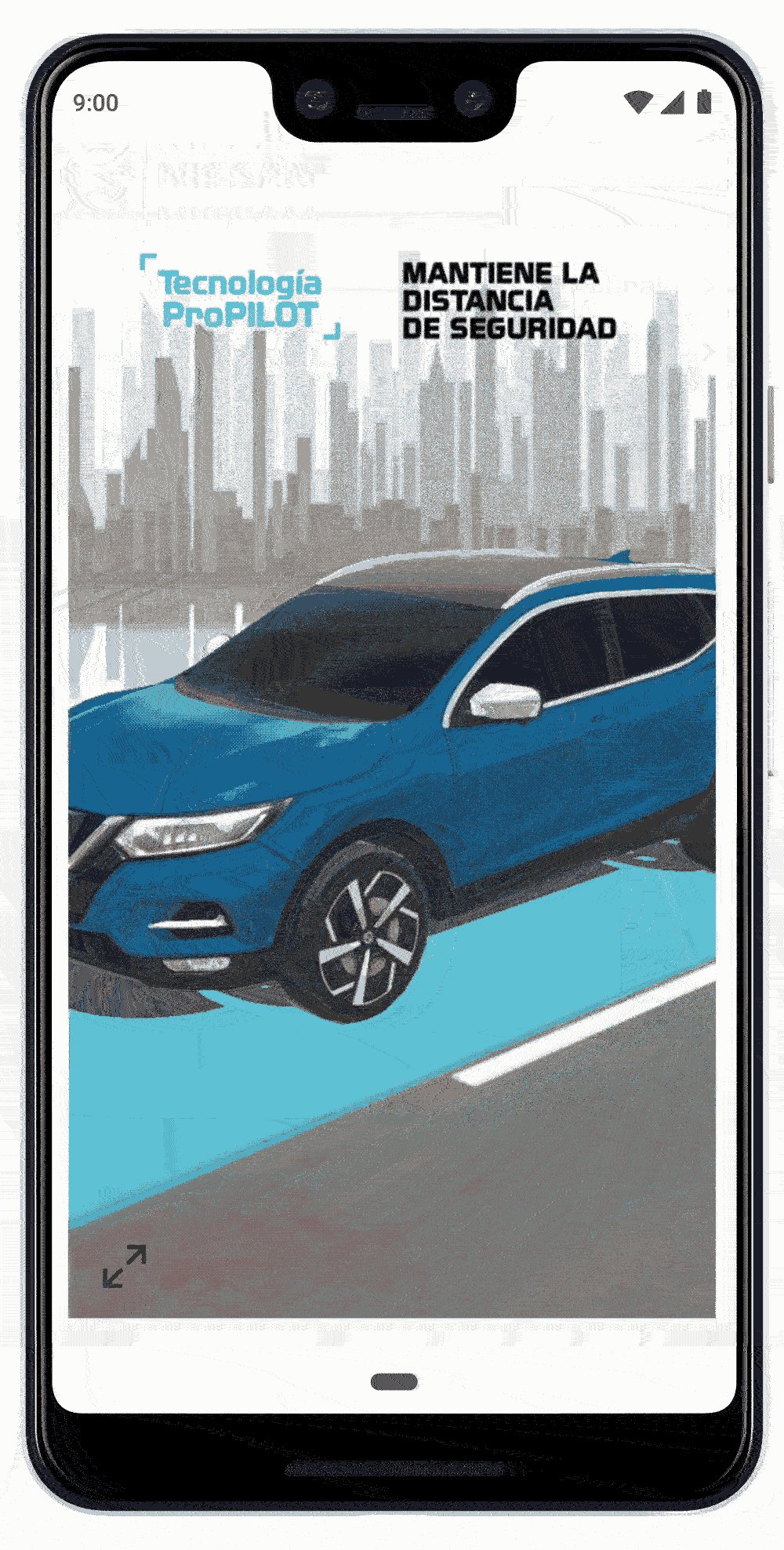
- Nissan a dédié une campagne Swirl 3D pour présenter les fonctionnalités de son nouveau SUV Qashqai.

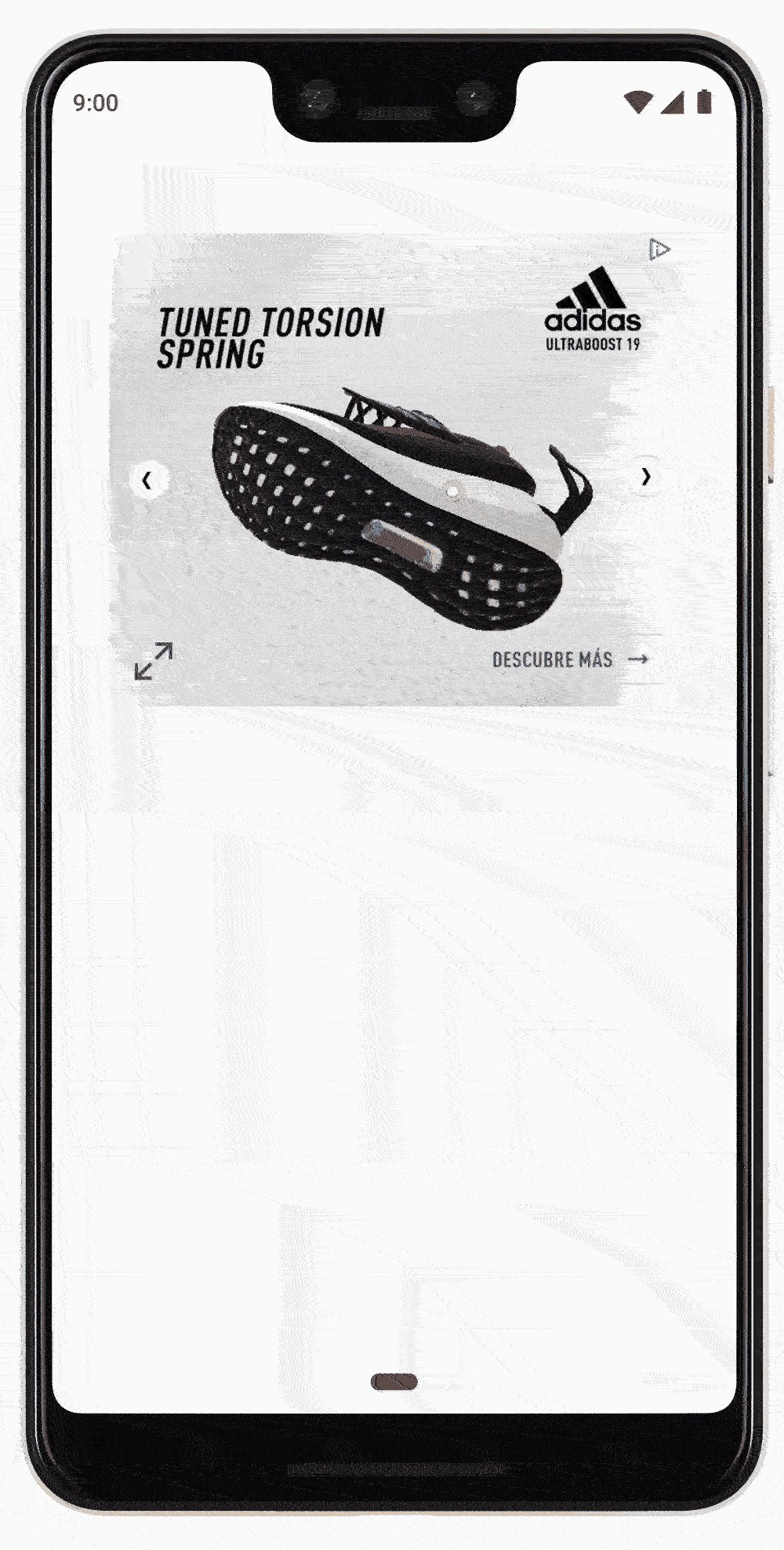
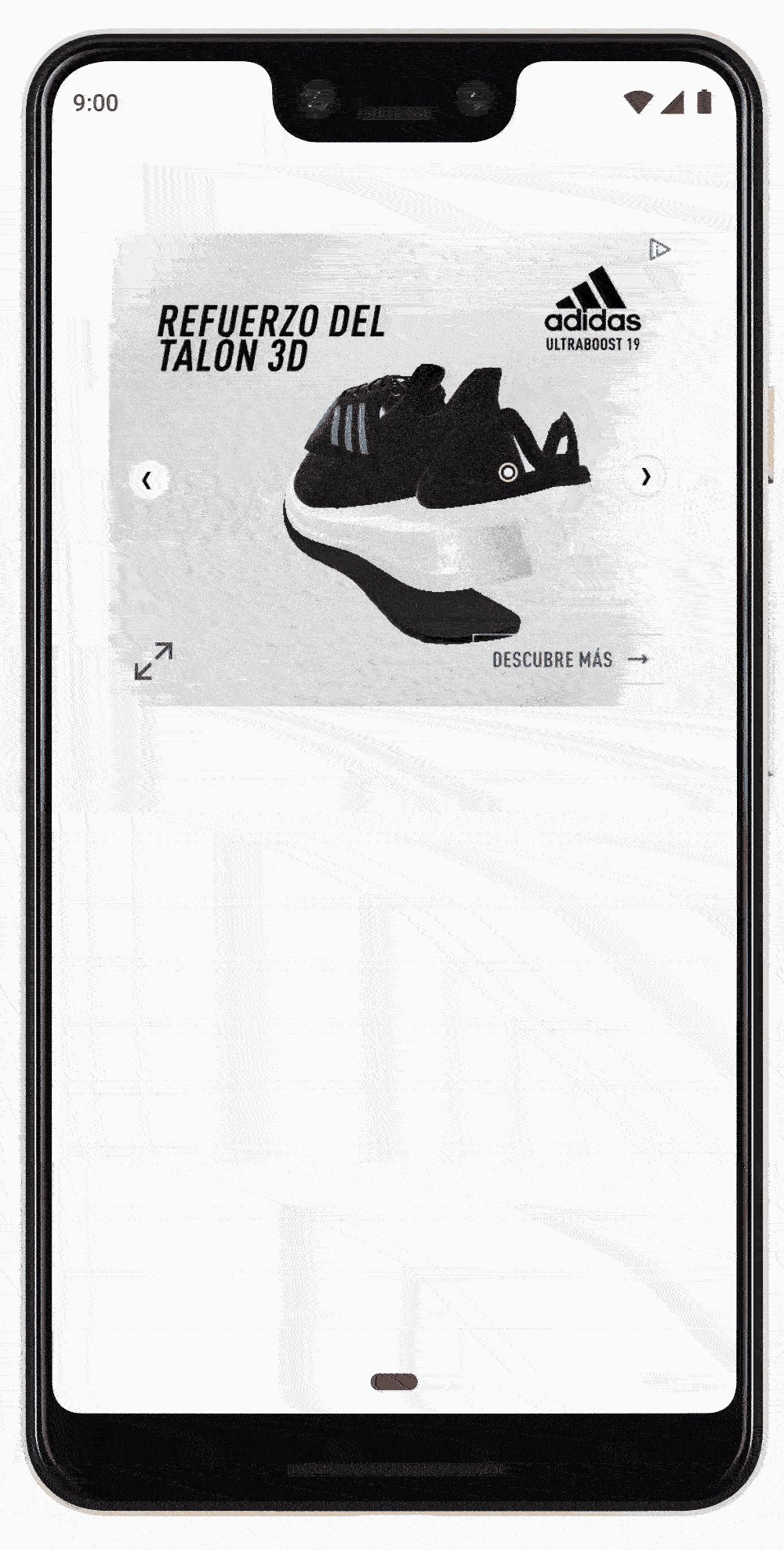
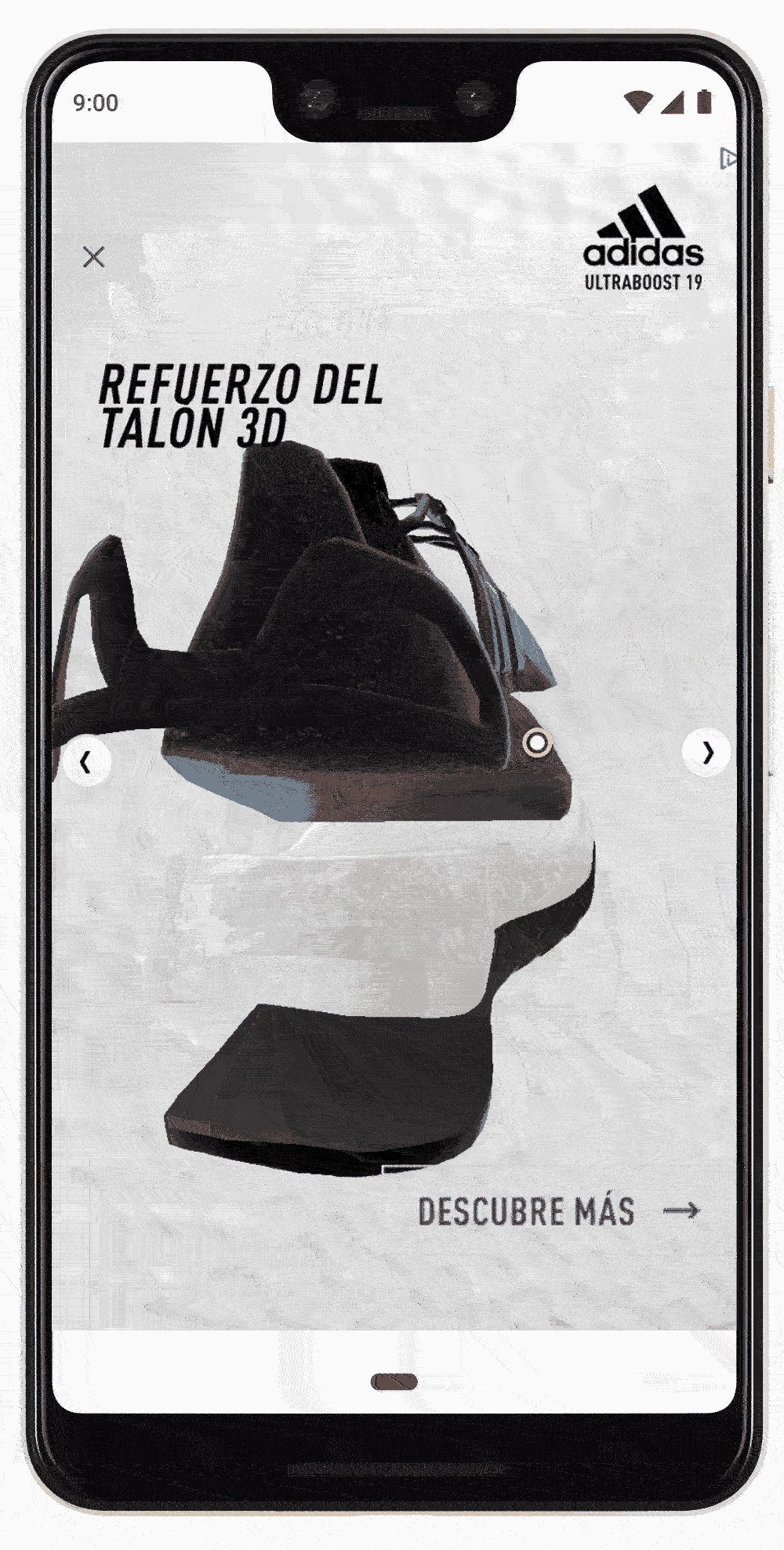
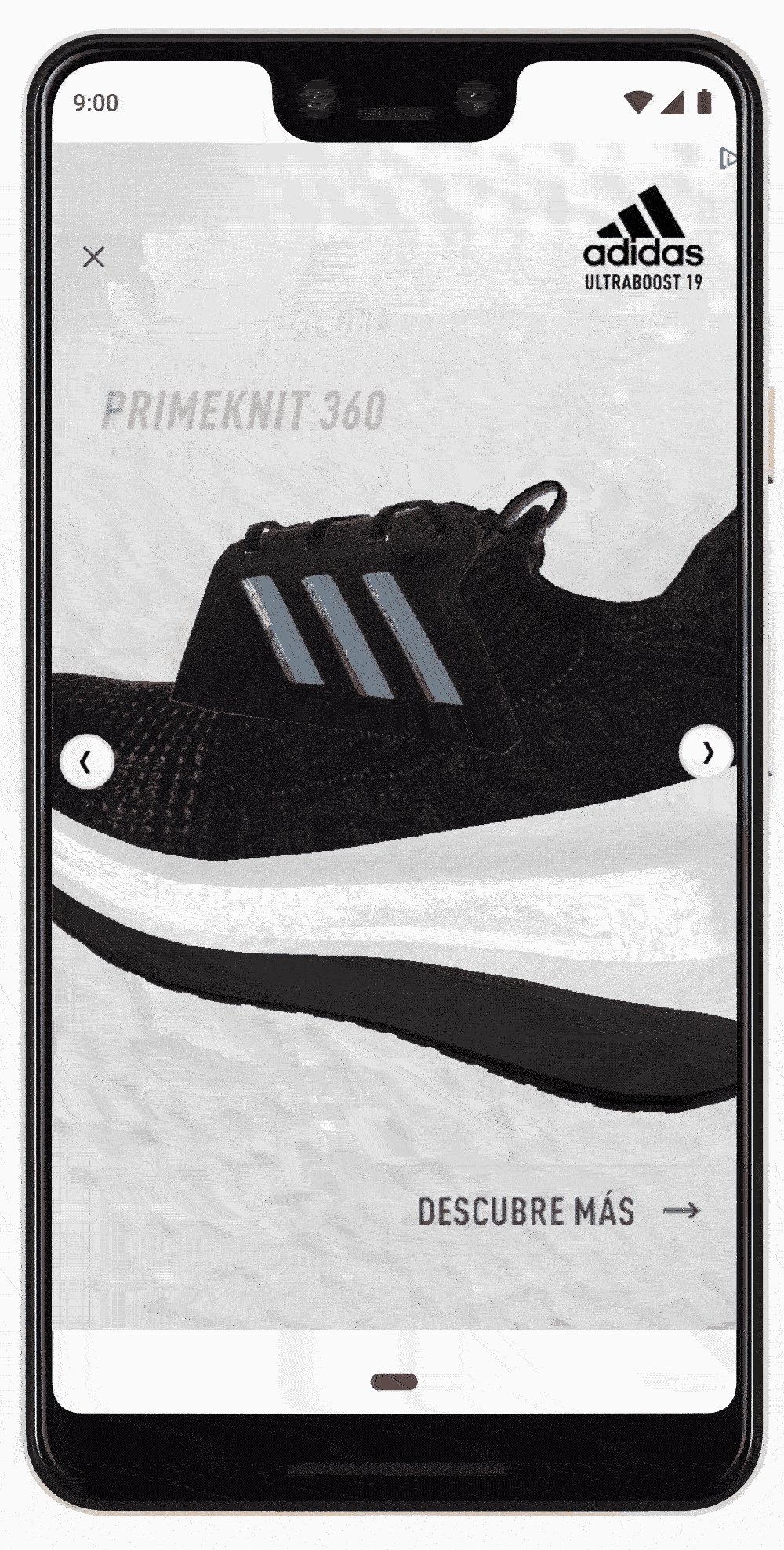
- Adidas Latin America a créé une campagne Swirl 3D pour promouvoir sa sneaker Ultra Boost 19. Les consommateurs avaient la possibilité d’examiner la chaussure sous tous les angles sans se rendre en magasin !

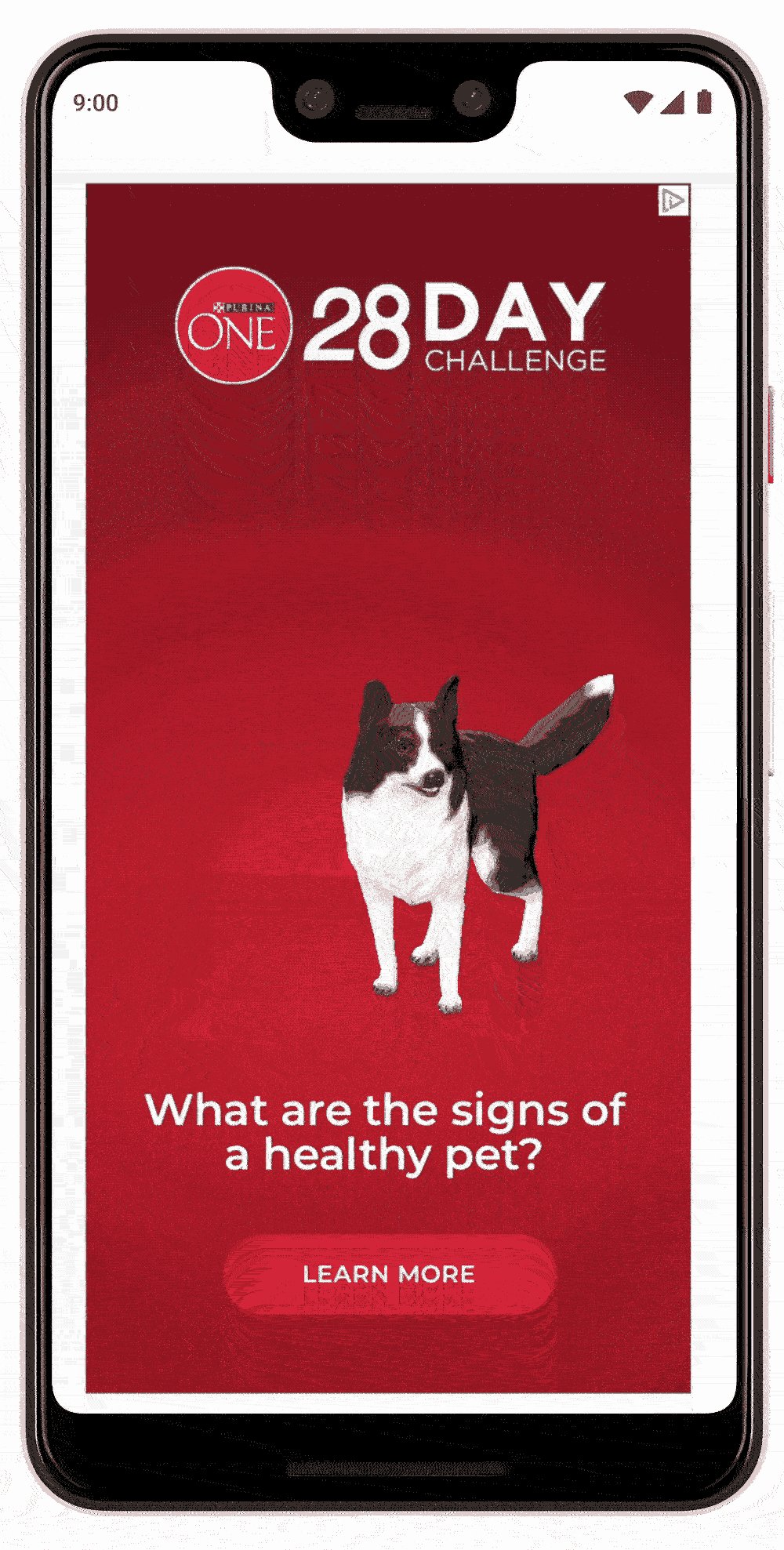
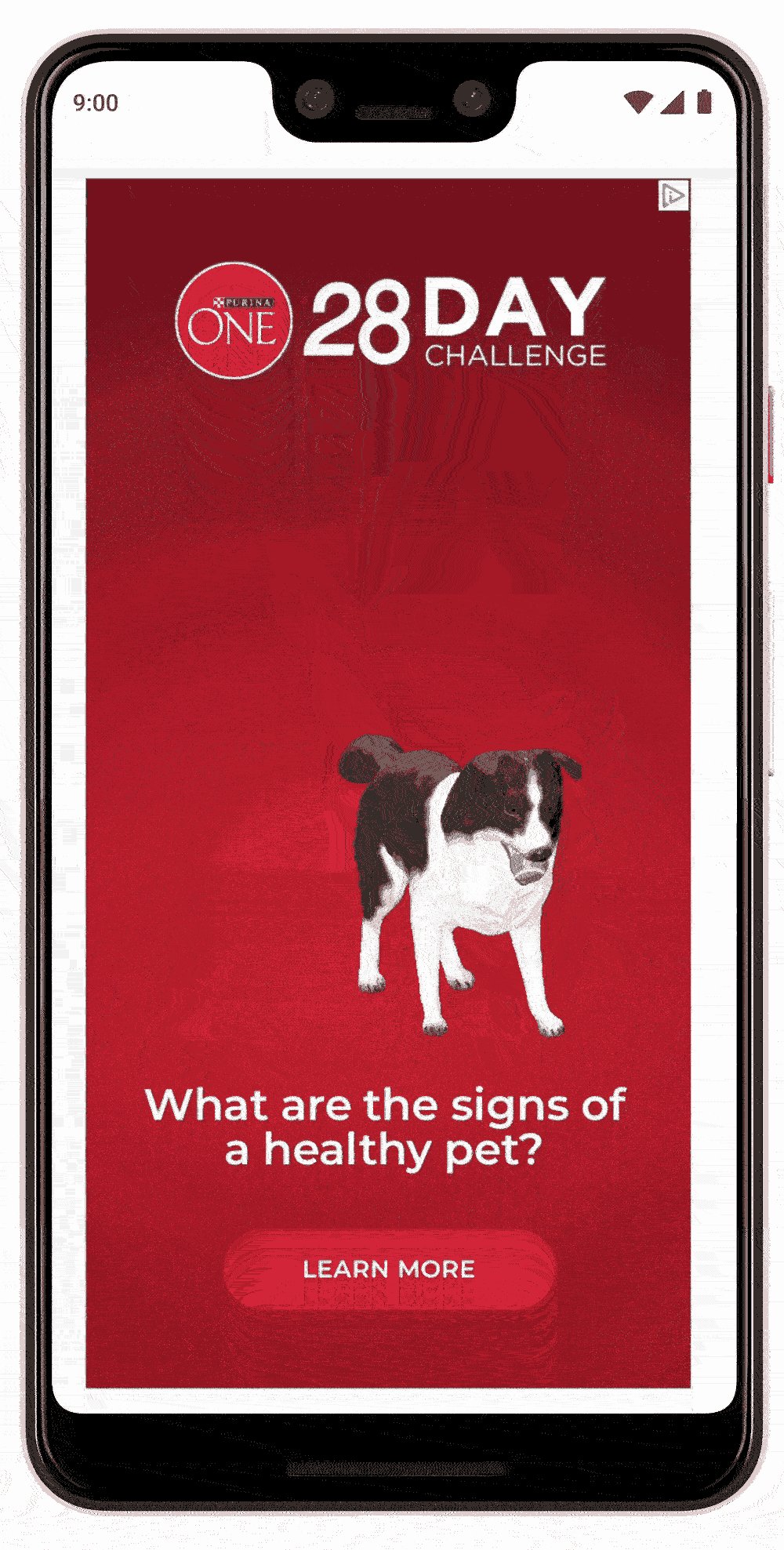
- Afin de promouvoir ses aliments, la marque Purina One a créé un chien en 3D. Ce chien débordant d’énergie est là pour convaincre les consommateurs des effets bénéfiques de sa nourriture.

Créer un Ad Swirl 3D
Pour créer une publicité Swirl 3D, Google met à disposition des annonceurs un outil appelé Google Web Designer. Google Web Designer est une application à télécharger qui permet de concevoir différents formats d’annonces sur le Web.
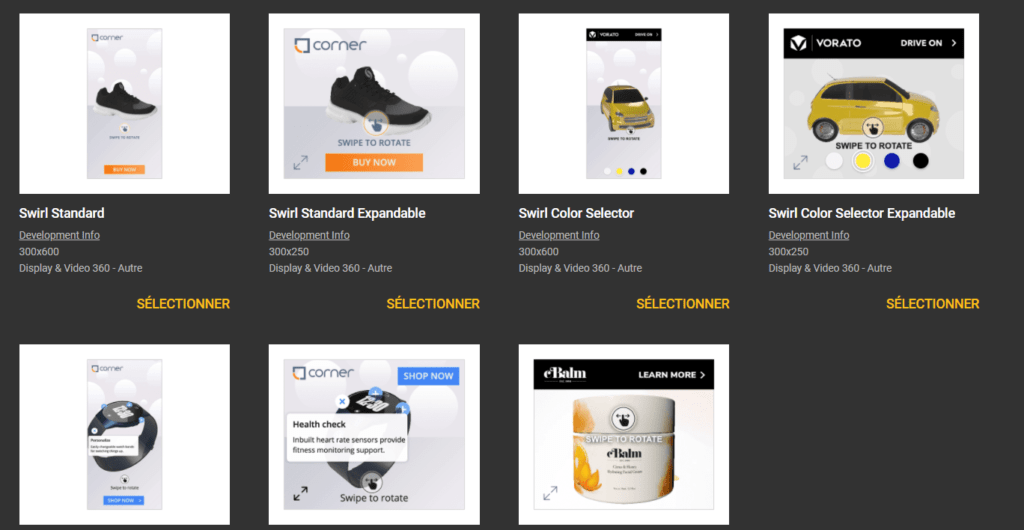
Nous allons nous pencher sur la partie qui nous intéresse ici, le format Swirl 3D ! D’abord, les annonces 3D dans l’outil, sont appelées “Display & Video 360”. Ensuite, il est possible de créer une annonce à partir d’un modèle vierge. Dans le cas où vous manquez d’inspiration, ne vous inquiétez pas, Google vous met à disposition des modèles prédéfinis. 🤗

Vous pourrez ensuite les modifier via Google Web Designer en quelques clics et avoir un aperçu de vos créations !
Interface de Google Web Designer
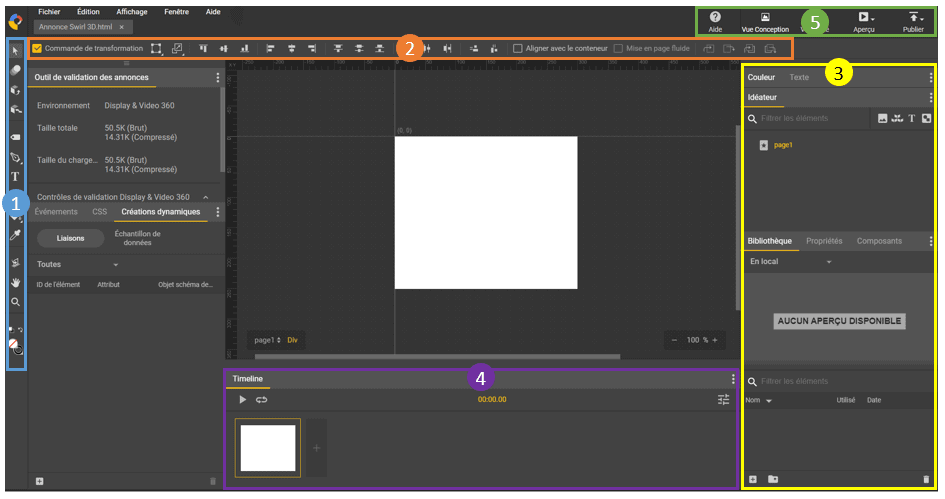
La vue par défaut, Conception, affiche le contenu de la même manière que dans un navigateur. Elle est semblable aux logiciels de graphisme classiques. On y retrouve les outils (1) comme : texte, formes, couleurs, … Ainsi que les options de l’outil sélectionné (2) et différents panneaux disponibles (3). Il est également possible d’animer des objets sur une timeline (4) !

La vue Code (5) quant à elle, affichera le code HTML5 de votre création avec le code de couleurs et la mise en forme.
Exemples de création
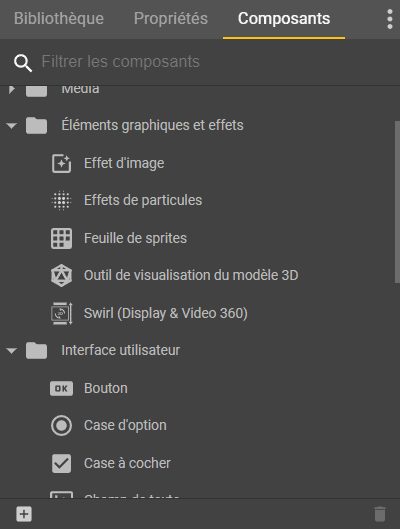
Pour créer vos annonces 3D, vous pouvez utiliser plusieurs composants présents dans la tool box (3). N’hésitez pas à tous les essayer ! Cela fonctionne comme le système de “calques” à glisser. 🧐

Comme vous vous en doutez, ici notre composant principal est le modèle 3D (qui l’eût cru 😂). Il va permettre aux internautes de manipuler votre modèle 3D.
PS : Vos créations 3D doivent être au format .glb afin d’être importées dans l’outil.
Pour compléter votre création, vous pouvez par exemple ajouter des “zones cliquables“. Vous pouvez également y mettre votre logo qui renvoie vers votre site ou un CTA vers votre landing page. Vous pouvez évidemment y ajouter des images, du texte ou un fond. 😀
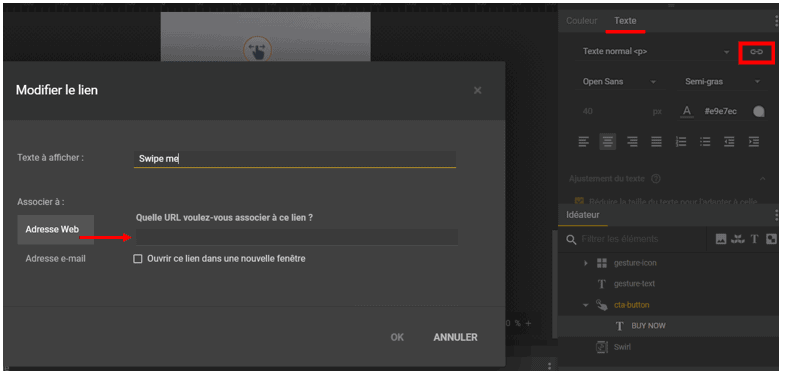
Pour ajouter un lien sur le texte de votre CTA, c’est très simple. Cliquez sur votre texte, rendez-vous dans la zone (3), vous y trouverez le panneau texte. Il suffit d’insérer votre lien juste ici !

Pour mettre un lien sur une image, c’est un peu plus compliqué ! Ne fuyez pas tout de suite … Positionnez-vous sur votre image, vous devez l'”encapsuler”. Votre image se retrouvera dans une balise. Utilisez la vue Code pour retrouver votre image.
<div class="gwd-div-1s76">
<gwd-image id="gwd-image_1" source="assets/VOTRE IMAGE.png" scaling="stretch" class="gwd-image-1z1t"></gwd-image>
</div>
Transformez la balise <div> en <a> et voilà le résultat ✨ :
<a href = "https://upto1.fr" target="_blank">
<gwd-image id="gwd-image_1" source="assets/VOTRE IMAGE.png" scaling="stretch" class="gwd-image-1z1t"></gwd-image>
</a>
Au final, ce n’était pas si compliqué, si ? Si vous débutez, nous vous conseillons d’utiliser les modèles prédéfinis et de les personnaliser.
Chez upto1, nous nous sommes évidemment soumis à l’exercice ! Voici d’ailleurs quelques-unes de nos meilleures créations :
(Honnêtement, qui n’aime pas les canards ? 😍)
Finalement, déploiement du format Ads Swirl à tous les annonceurs Display & Video 360 en juin 2020 s’inscrit pendant un contexte de crise. Pendant cette période où la plupart des magasins ont gardé leurs portes fermées, la fréquentation des points de vente a fortement été impactée. La part de l’e-commerce est aujourd’hui indéniable malgré la reprise progressive. Face à ce changement de mode de consommation, Shopify a également intégré une fonctionnalité qui permet de visualiser des produits en 3D accessible directement via le back-office (avec les thèmes compatibles). Malgré le prix excessif d’une production 3D, on peut imaginer que cette technique va se répandre comme une traînée de poudre dans les prochaines années.
Autres articles SEA....

Pourquoi TikTok pourrait remplacer Google avec son moteur de recherche ?
Cette année encore, TikTok reste l’application la plus téléchargée avec plus de 800 millions d’utilisateurs actifs dans le monde ! Rappelons que Tiktok c’est :

TikTok Ads : Les nouvelles fonctionnalités arrivent 🎶
Cette année encore, TikTok reste l’application la plus téléchargée avec plus de 800 millions d’utilisateurs actifs dans le monde ! Rappelons que Tiktok c’est :

TikTok Ads : 3 avantages de faire des annonces sur TikTok
Tik Tok, nouveau réseau social qui fait sensation compte déjà plus de 1,5 milliard de téléchargement. Pourquoi les annonces sur Tik Tok peuvent être un atout pour votre stratégie d’acquisition ?